Guess what?! It’s actually the end to last week of the student blogging challenge. Mind.Blown. (Blowing up sound effect) Week 9, it’s a pretty big and important week because you can find this thing in video games, websites, even your very own blog! Do you know what it is, do you know what this week’s post is about? It is all about CODING!!
First, a little bit of background information of my experiences with coding. I probably haven’t done one bit of it since elementary school and even then, it certainly wasn’t my forte. I think it was even on the Hour of Code website when I first participated and we would just go into our computer lab as a class and do block coding. It always started off fine, theeeeennnn, everything went downhill. I probably ended up asking a question about how to do it every five minutes because I could just never get the hang of it, but that all changed this week.
HOUR OF CODE
This week, I visited the Hour of Code website and did an activity that really caught my eye. Of course I did the Wonder Woman one, I LOVE WONDER WOMAN! I have to admit, it definitely wasn’t easy but a lot easier than what I remember from elementary school. It takes a lot of thinking, problem solving, and the process of elimination. If one block doesn’t work and Diana (Wonder Woman) gets stopped in her tracks, try a different one, they all do different things! I really enjoyed it and it was so cool to see what people have to do when coding video games many people play every day! Here is a short video of me completing one of the levels as well as a photo of the activity I did!
HTML
So here’s a funny story. Once upon a time there was a girl, who will be un-named, that had no idea what HTML even was. She didn’t know what it stood for, what it did, why people used it, or what they used it for. She had been wondering since the beginning of last year when many of her peers talked about it but never fulfilled that wish. And if I’m being honest, that girl was me. I knew close to nothing about HTML coding and it did take me a few days to learn. The first thing I did was look up what it was and what it stood for.
So that was still very confusing but here is the less confusing definition. HTML stands for Hypertext Markup Language and is basically a computer language for making websites on the worldwide web. I hope that made a bit more sense, but, we have to move on. So, after tons of research I became more and more efficient with html, testing it on the text, not visual, side of my blog when I am writing a post.
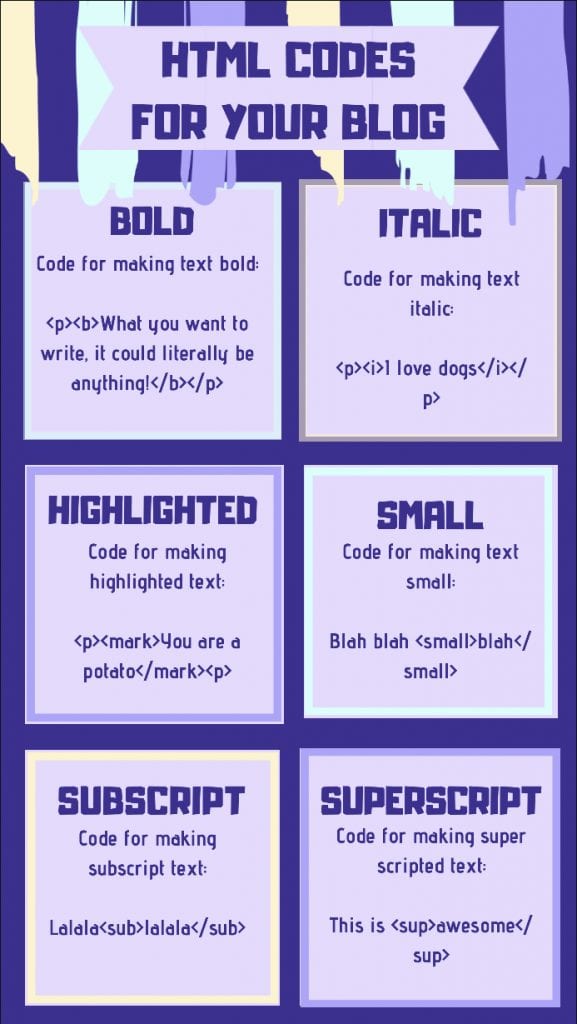
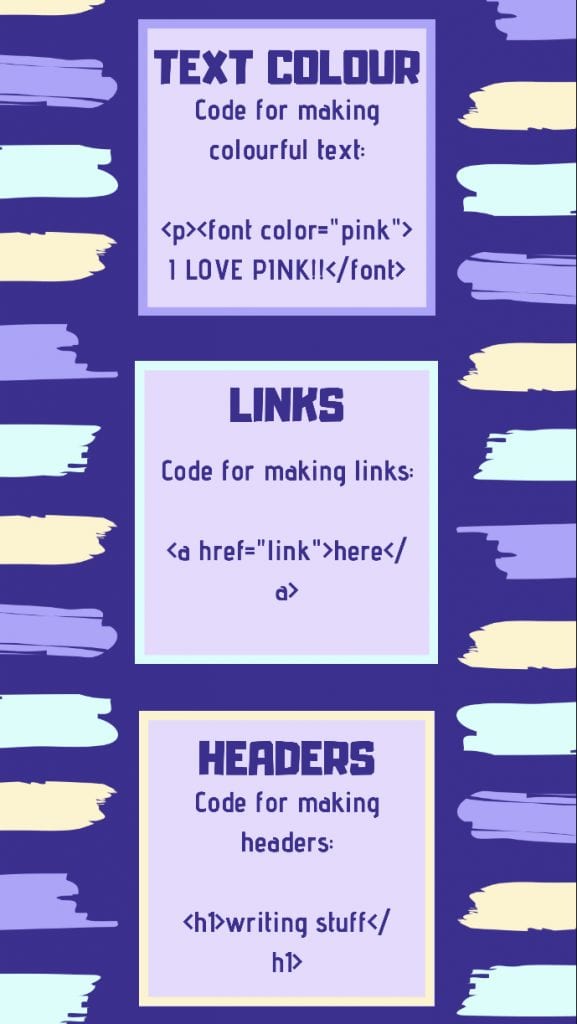
I got to know it quite well so I made a, HTML cheat sheet for those of you like me who are just learning. I used an app called Canva where you can make things like posters, flyers, and invitations. But in this case, I made an infographic. It may be a little bis hard to understand if you know absoloutley nothing about HTML, so you can ask me some questions in the comments and I will try to answer them, though I am still not a professional.
Here are some examples of what those different codes can do on your blog!
BOLD!
Italic
Highlighted
small
Blah Blah subscript
Blah blah superscript
RED
here
Heading 1
LEAVE A COMMENT FOR ALEX!
You should definitely go read the little blurb about Alex, a 17 year old boy who works for EduBlogs, is a whiz at coding, and has a visual impairment. You can click here for the website. Once you do that, scroll to the bottom of the page and leave a comment for him! I find his story so inspiring and makes me want to get better at coding. Here is my comment:
Don’t forget to make it a quality comment!
This weeks challenge….. was definitely challenging, but thankfully I enjoy a good challenge. Coding has never been my strong suit and I really, really wanted to get better at it and, honestly, I think I did over the course of this week. Coding is all around us these days so I think it is a really great opportunity to have sources around us that can teach us.
~Your Blogging Friend, Jordyn











December 8, 2018 at 11:42 pm
Dear Jordyn,
Wonderful post! I love your writing style! It’s breezy and fun! You presented so much information in such an interesting and easy to understand manner.
It’s great that you could share how you initially felt about coding and how you are improving. Your information on using HTML is very well presented! I can use your charts to improve my own blogging.
I agree, coding is everywhere and I should learn more about it!
Your reply to Alex was excellent. He will be thrilled to read your comments.
Thanks for being part of this Student Blogging Challenge. Which tasks wrre your favorites?
Marg
#STUBC commenter ( and fellow Canadian! Hello, fom southern Alberta)
December 9, 2018 at 1:58 am
Hi Marg!
Thank you so much and it’s very true coding definitely wasn’t my thing but I think it’s growing on me as i get better at it. I hope you do use my coding chart otherwise, I’d probably be the only person using it! Picking my favorite task is going to be hard… ummmmm. I would say, my top 3 were the week where we got to do anything we wanted (week 7), the science one (week 6) aaannndddd last week which was the Christmas challenge(week 8). I’m going to be so sad when the challenge is over, I love blogging! Hey, I was just on a field study to Alberta with my class at the beginning of the year, here is the link (http://www.blog44.ca/jordyne/2018/10/20/alberatyes-i-meant-to-spell-it-like-that/) Thank you, again, so much for commenting, I always love hearing from people.
~Your, fellow Canadian, blogging friend, Jordyn